
Membuat sebuah gambar GIF animasi merupakan hal biasa buat para disainer, tapi merupakan sebuah keajaiban bagi para coder specialist, apalagi dengan sumber daya software yang terbatas. Setelah berhasil merender ending video ost naruto shippuuden menjadi gambar animasi (ups), kayaknya harus dibuat manualnya sebelum ada yang bertanya + pengingat kalau nanti lupa. Sebenarnya banyak software khusus animasi, seperti Coffeecup GIF Animator atau Macromedia Flash, tapi kalau untuk membuat kumpulan gambar yang sudah jadi menjadi animasi, cukup memakai Adobe Image Ready yang biasanya terinstall bersama Photoshop, yang ada di komputer awam desain sekalipun. Kalau komputerku tetap ngga ada, meskipun ternyata ada terselip versi portable-nya entah darimana(?).
Image Ready merupakan software pengolahan gambar untuk keperluan web, seperti membuat image map, hyperlink, optimasi, dan yang menghubungkan web dengan gambarnya. Prinsip utama animasi pada imageready adalah berbasis frame dan layer. Kita harus membuat beberapa frame yang berisi gambar dari layer yang di-visible sehingga menampilkan gambar dari layer yang berbeda setiap waktu yang berbeda, yang kemudian bisa juga ditambahkan efek tween. Untuk langkah mudahnya adalah dengan mengimport gambar yang sudah tersusun, sehingga proses pembuatan animasi tidak sampai 5 menit sudah selesai.
- Masukkan semua gambar yang akan dijadikan animasi dalam sebuah folder
File, import, Folder As Frames
Pilih foldernya, ok
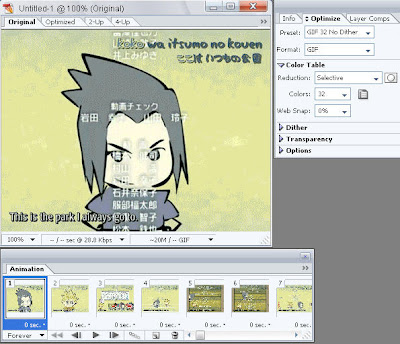
- Pastikan window animation terlihat
Window, Animation
Pilih semua frame, tentukan delaynya, misalkan 2 sec
- Setelah itu tentukan susunan frame-nya dengan drag n drop
tekan play di window animation untuk preview animasi
- Tentukan setting gambar dan kualitas hasilnya, sebanding dengan ukuran gambar
Window, Optimze
Ubah presetnya sebagai gif, misalkan GIF 32 Dithered
- Coba preview in IE
- Simpan
File, save optimized as, dengan file type-nya gif, simpan
wahhhhhhhhh, jarang nih buat gmbr gid, kapan hari buat gif eh malah gmbarnya kualias rendah(ya emang krn gif gt yah) hehe, biasa sih mending JPEG^^, kaya warna,....
ReplyDeleteTp, mo coba ah buat gif
makasih, lgsung praktek ne...
ReplyDelete