
Sesuai dengan permintaan tentang cara membuat peta digital dengan flash di komentar posting tentang peta surabaya, akhirnya jadilah program darurat ini. Bagi yang pernah mempelajari GIS (Geoghraphical Information System), pasti punya pandangan lain seputar "peta digital". Sedangkan program ini cuma untuk memberikan gambaran dan pencerahan betapa mudahnya membuat sebuah peta digital dengan menggunakan flash. Ngga sampe sejam kok. Tutorial ini menggunakan Macromedia Flash MX, bukan Flash 5 yang terlalu sederhana, dan juga bukan Flash 2004 keatas yang begitu rumit. Fungsi utama yang sudah ada disini berupa navigasi, zooming, dragging, dan jump to location. Tentang penjelasan langkah pembuatan, dengan begitu begitu banyaknya langkah yang harus dilakukan dan peletakkan action script, yang entah dimana saja ada, Tentu tidak bisa dijelaskan dengan cara konvensional, "klik sana dan open sini dan selanjutnya gini gitu" TM. Yang penting adalah langkah dasar yang harus dilakukan, mempelajari script dalam file FLA secara langsung, setelah itu tinggal dikembangkan sendiri secara langsung. Tentu dengan asumsi dasar sudah bisa caranya membuka file FLA. Gunakan kolom komentar untuk pertanyaan lanjutan.
Langkah dasar:
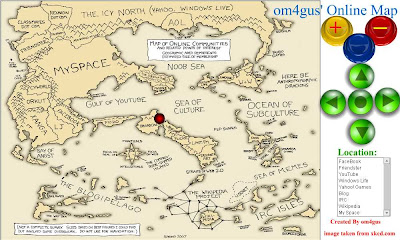
- Siapkan semua bahan: gambar peta, library tombol, suara, dan multimedia item lainnya yang akan dipakai.
- Buat Dokumen flash sesuaikan dengan ukuran gambar peta. Untuk contoh ini punya ukuran 1000x600 px dengan satu scene, dua layer, dan satu frameset.
- Tambahkan peta ke layer satu dan komponen lainnya ke layer 2.
- Buat semua komponen movie clip dan button yang dibutuhkan: Peta, Tombol Navigasi, Tombol Zoom, Text keterangan.
- Pastikan untuk memberi nama semua komponen dengan nama yang unik. Nama inilah yang akan dipanggil melalui action script.
- Tambahkan action script yang dibutuhkan di frame. Script ini berjalan secara global. Skrip ini untuk dragging mouse.
- Tambahkan script untuk setiap komponen tombol yang dibutuhkan. setiap komponen mempunyai script sesuai dengan event yang dijalankan.
- Untuk membuat jump to location, Buat daftar tempatnya, masukkan dalam listbox. Tandai semua lokasi sesuai dengan list dengan sebuah symbol, jangan lupa beri nama. Kemudian Tempatkan script-nya di frame 1. Ubah warna symbol penanda lokasi dengan warna background / putih agar tidak kelihatan.
- Untuk Dragging, tempatkan scriptnya di object peta.
- Gunakan Window, Movie Explorer untuk melihat semua komponen beserta semua script yang sudah ada.
- Coba jalankan, Gunakan perintah publish untuk membuat hasil berupa swf dan exe projector.
Gampang Khan?
Pikiran Anda pasti terlalu kreatif untuk bisa puas dengan cuma hasil segini. Jadi, kembangkan saja sesuai imajinasi dan berbagilah.
Script:
Scene 1
actions for frame 1
_global.w = 401;
_global.h = 301;
_root.L.setChangeHandler("myHandler");
function myHandler(component) { // Untuk Jump to Location
MAPS._width =800;
MAPS._height = 600;
if (_root.L.getSelectedIndex() == 0) {
_root.MAPS._x = _root.MAPS._width-_root.facebook._x;
_root.MAPS._y = _root.MAPS._height-_root.facebook._y;
} else if (_root.L.getSelectedIndex() == 1) {
_root.MAPS._x = _root.MAPS._width-_root.friendster._x;
_root.MAPS._y = _root.MAPS._height-_root.friendster._y;
} else if (_root.L.getSelectedIndex() == 2) {
_root.MAPS._x = _root.MAPS._width-_root.youtube._x;
_root.MAPS._y = _root.MAPS._height-_root.youtube._y;
} else if (_root.L.getSelectedIndex() == 3) {
_root.MAPS._x = _root.MAPS._width-_root.WINDOWS._x;
_root.MAPS._y = _root.MAPS._height-_root.WINDOWS._y;
} else if (_root.L.getSelectedIndex() == 4) {
_root.MAPS._x = _root.MAPS._width-_root.yahoo._x;
_root.MAPS._y = _root.MAPS._height-_root.yahoo._y;
} else if (_root.L.getSelectedIndex() == 5) {
_root.MAPS._x = _root.MAPS._width-_root.blog._x;
_root.MAPS._y = _root.MAPS._height-_root.blog._y;
} else if (_root.L.getSelectedIndex() == 6) {
_root.MAPS._x = _root.MAPS._width-_root.irc._x;
_root.MAPS._y = _root.MAPS._height-_root.irc._y;
} else if (_root.L.getSelectedIndex() == 7) {
_root.MAPS._x = _root.MAPS._width-_root.wikipedia._x;
_root.MAPS._y = _root.MAPS._height-_root.wikipedia._y;
} else if (_root.L.getSelectedIndex() == 8) {
_root.MAPS._x = _root.MAPS._width-_root.myspace._x;
_root.MAPS._y = _root.MAPS._height-_root.myspace._y;
}
}
actions for Zoom Out
on (release) {
MAPS._width += 15;;
MAPS._height += 15;;
}
actions for Zoom In
on (release) {
MAPS._width -= 15;;
MAPS._height -= 15;;
}
actions for Center
on (release) {
MAPS._x = MAPS.center._x + _global.w;
MAPS._y = MAPS.center._y + _global.h;
}
actions for Right
on (release) {
MAPS._x += 15;
}
actions for Left
on (release) {
MAPS._x -= 15;
}
actions for Left
on (release) {
MAPS._y -= 15;
}
actions for Right
on (release) {
MAPS._y += 15;
}
actions for Reset Zoom
on (release) {
MAPS._width =800;
MAPS._height = 600;
}
actions for maps
onClipEvent (load) { Untuk Dragging
_root.MAPS.onMouseDown = function() {
startDrag(_root.MAPS);
};
_root.MAPS.onMouseUp = function() {
stopDrag();
};
}
{Info tambahan, apabila melakukan google image search dengan keyword "peta surabaya", blog ini selalu ada di halaman pertama, malah kadang paling atas.}
Download om4gus' Online Map v1 + FLA Source ( Without Jump to Location )
Download om4gus' Online Map v2 + FLA Source ( Full Version )
mantab Gan.!!!
ReplyDeletevisit our site http://www.pusathosting.com/blog/
ah mas hady,
ReplyDeletekok ngga sekalian kenalan mas?
aw, kok sekarang banyak yang pinter ngomong satire yah?
Wah sip om
ReplyDeletewadoh...kok udah not found di ziddu yaa
ReplyDeleteBarusan dicoba masih ada kok.
ReplyDeleteZiddu emang unlimited space-nya, tapi menyebalkan gitu. User interfacenya aneh, berbelit-belit, lambat, sering time-out, ngga ada fasilitas tambahan.
Dalam segala hal, box.net emang paling bagus. Balik lagi ah....
tutorialnya bagus dan bisa dimengerti
ReplyDeleteyang full flashnya kq filenya gk ada??
ReplyDeletemantap om4gus, ikutan download ya!
ReplyDeletetapii....
file yang full version sudah nggak ada ya?
bisa minta diupload lagi
thank's
@ feriawan , opiq , Anonim
ReplyDeleteDuh, makasih udah banyak yang ngingetin. Sudah diupload ulang di box.net yang pasti terjamin selalu ada tuh. Sekali lagi makasih.
mas agus boleh minta dikirimin modul buat Matlab yang ngebahas tentang kriptografi? kirimin ke tsavitri82@yahoo.co.id
ReplyDelete@tsavitri82
ReplyDelete:-)
Kriptografi itu sangat luas, sedangkan saya sendiri bukan orang yang mampu menjelaskan matlab secara mendalam. Kalo java, apalagi java cryptography, paling tidak saya sering bermain dengan itu dan mendalami beberapa bagian implementasi diantaranya...
Makasih sudah berkunjung, tapi, sekali lagi, saya tidak menerima delivery pengiriman modul ;->
mas ajus,
ReplyDeletesaya lagi buat LAPORAN AKHIR tentang penyebaran penduduk.saya membuatnya dalam bentuk peta digital menggunakan flash,
sifatnya dinamis dan connect database.
ada tutorialnya ndak mas??
terima kasih
@anonim,
ReplyDeletemmm, how am I to say it..?
Menggunakan flash untuk membuat peta penyebaran penduduk seperti halnya menggunakan photoshop untuk membuat surat, bisa tapi tidak efektif. Peta dengan informasi lengkap dari database merupakan fungsi khusus dari GIS.
Saya tidak berniat untuk membuat tutorialnya, tapi banyak yang sudah menyediakan tentang flash ke databse ini, misalkan di http://www.15seconds.com/Issue/010605.htm.
Semoga bisa dipelajari sendiri.
ad yang punya flash peta trenggalek
ReplyDeleteOm gmana script untuk menunjuk per vector contoh nama jalan trus petanya bakal mengarahkan ke nama jalan yang ditunjuk....
ReplyDeletekasih scriptnya dong nanti saya kembangkan
send to:wiliandri@gmail.com
makasih
@geocities
ReplyDeleteMungkin yang dimaksud vektor adalah coordinate dari sebuah object gambar, seperti gambar jalan. Kita anggap koordinatnya (200,225), bisa dilihat di bagian apabila mouse digerakkan ke object tersebut. Kemudian ada tombol nama jalan yang diletakkan disamping, yang apabila diklik akan menunjuk ke gambar jalan tersebut. maka action scriptnya adalah:
on (release) {
_root.MAPS._x = 200;
_root.MAPS._y = 225;
}
Saya asumsikan dengan clue ini sudah cukup untuk pengembangan selanjutnya. :-)
saya telah buat peta, dengan script di atas. sayangnya, ketika di zoom in, gambar membesar tapi pusatnya di pojok kiri atas peta. gimana caranya agar pusatnya berada di tengah-tengah peta, saat di zoom in? terimakasih.
ReplyDelete@ anonim
ReplyDeleteSetiap objek dalam flash mempunyai center point. Titik inilah yang dijadikan acuan saat ada perintah zoom. Saat dibuat, titik ini berada tepat di pusat dari setiap objek. Pengeditan pada objek bisa menyebabkan titik ini berpindah. Cari titik ini, berbentuk lingkaran, pindahkan ke tengah dari objek peta.
om.. saya sedang belajar tentang gis. Kemarin dari pak dosen mendapat tugas untuk membuat semacam peta digital tapi berbasis web. Kalau melihat hasil karya om saya sangat tertarik dan ngiri (hehehe). Apakah om bisa bantu mengenai cara pembuatan peta digital berbasis web... makasih sebelumnya.. salam kenal... balas ke-email juga gag papa (hehe)
ReplyDelete@ Gilang
ReplyDeleteGIS menggunakan program khusus seperti arcview yang sulit untuk diimplementasikan langsung menjadi berbasis web. Sedangkan di contoh ini menggunakan flash mx karena yang tidak bisa dikategorikan sebagai gis karena tidak bisa diisi dengan data yang lengkap misalkan dari database. Tapi sangat mudah untuk dijadikan berbasis web. Sebagai contoh di web ini ada peta surabaya yg dibuat flash dan sudah dijadikan web di artikel lain.
mas saya mau tanya
ReplyDeletebagaimana syntak action script bila dipeta tsb diklik maka keluar nama kota kota di dalam kotak baru dibawah peta tsb
terima kasih mas :)
@Anonim
ReplyDeletecoba pake addItem:
_root.MAPS.onMouseDown = function() {
_root.L.addItem("Jakarta");
_root.L.addItem("Surabaya");
};
permisi :)
ReplyDeletemas agus, yang v1 sourcenya gak bisa di download, bisa minta kirim ke email engga, kalo berkenan ni alamat email saya, saya lagi belajar flash
alayarain@yahoo.co.id
makasih
@Anonim
ReplyDeletehttp://www.ziddu.com/download/2795368/om4gus_online_map.RAR.html.html
om agus,tolong saya dong om agus. bisa kasih langkah-langkahnya ga om? dari step awal sampe akhir,saya kurang mengerti :(
ReplyDeletetolong di bantu yaa om :D
@Nanayeahyeah!
ReplyDeleteawal sampe akhir? butuh 8 semester menjelaskannya.
oh gitu? haha yauda tolong pas masukin codingnya aja tuh om,bagian-bagiannya tuh. bingung banget deh om
ReplyDelete@Nanayeahyeah!
ReplyDeleteCoba dulu download source codenya. Buka di Flash.
oke deh om,di coba yah
ReplyDelete:D :D
Om Agus,saya siska mw tanya yang bikin center lagi gimana ya Om? trus yg di map layer saya juga masi bingung ,,, ada 2 movie clip dan 1 bitmap dalam 1 layer ,,, apa ada hubungan sama yang center itu ga om ? makasi
ReplyDelete@ siska
ReplyDeleteIni untuk membuat posisi di tengah. Ditambah w atau lebarnya karena posisi flash dihitung dari pojok kanan atas:
MAPS._x = MAPS.center._x + _global.w;
Begitu juga dengan y:
MAPS._y = MAPS.center._y + _global.h;
}
Jadi tidak ada hubungan dengan layer atau movie clip
salam kenal yah om.. saya alif.. saya mau bertanya.. pertama.. email om agus apa..?
ReplyDeletekedua.. begini om.. kira".. dalam pembuatan map peta itu om agus pake apa..? trus bisa tidak nanti saya bertanya dengan om agus lewat email..??
@alif
ReplyDelete- Apakah artikelnya sudah dibaca?
- Apakah contohnya sudah didownload dan dicoba?
sudah om.. tapi masih bingung... maklum.. masih baru belajar mengenai pemetaan dari flash...
ReplyDeletecontohnya sudah di download om.. tapi masih bingung cara membuatnya... maaf awam mengenai ini..
@alif
ReplyDeletePelajari saja satu persatu. Kalau ada masalah tinggal ditanyakan disini.
baik om trimakasih.. oh yah.. kalo tidak keberatan buat tutorialnya step by step dong om.. biar lebih faham dan juga disertai gambar.. siapa tau berguna bagi orang lain selain saya.. pribadi.. heheheheh.... makasih yah om... salam kenal... emailnya g dikasih yah om..? hihihi
ReplyDelete@alif
ReplyDeleteSaya sudah punya emailmu. Kalo memang nanti perlu bisa saya hubungi.
ini siska lagi om ,,,, centernya tetep ga bisa om,, saya coba copy dari fla punya om tetep ga bisa, semuanya saya bikin sama tapi tetep aja centernya ga bisa , gimana ni om ,hehe, makasi
ReplyDelete@Siska
ReplyDelete- Apakah gambar peta sudah diberi nama MAPS ?
- Apakah ada pemberitahuan error di script?
sama persis om ,,,, udah beri nama, semua sama dengan flanya om agus,ga ada errornya ,udah seminggu lebih saya ga bisa bisa hiks hiks hiks
ReplyDelete@siska
ReplyDeleteCoba sebulan lagi, siapa tau bisa :-)
Upload di dropbox, kalo sempat saya lihat.
sori ngaco dikit kemarin om ,,,hehehe saya pake flash 8 ,, saya coba di mx bisa semua ,,, makasi ya om
ReplyDeleteom.... datang lagi neh alif.. heheh
ReplyDeletebdw. kalo misalnya pakek menu pencarian bagaimana kode asnya..? contoh kalo misalnya di textbox dimasukkan kalimat friendster maka peta secara otomatis menunjukkan friendster tersebut gimana yah om..? hihihihi mohon bantuannya.. kalo boleh.. ada baiknya kalo contoh diatas dibuat step by step dalam pembuatannya beserta gambarnya kan lebih bagus mudah dipahami.. hihihi
wah om, artikelna bagus bagus, nitip iklan , buat yang pengen kumpulin receh masuk aja ke Hendssome.wordpress.com
ReplyDeleteom, gmana caranya bsa nunjukin ke lokasi facebook di peta waktu di klik facebook di listbox,
ReplyDeletesaya ga tau dimana om tentuin koordinat dari facebook, tapi di script saya liat ada "_root.facebook._x", itu dimana ditntuin koordinat dari facebooknya?
makasih om
@Anonim
ReplyDeleteudah baca diatas?
- Untuk membuat jump to location, Buat daftar tempatnya, masukkan dalam listbox. Tandai semua lokasi sesuai dengan list dengan sebuah symbol, jangan lupa beri nama. Kemudian Tempatkan script-nya di frame 1. Ubah warna symbol penanda lokasi dengan warna background / putih agar tidak kelihatan.
saya pake cara yg paling mudah, dengan membuat symbol kemudian dinamakan facebook
mantap...tq om...
ReplyDeletemau nanya yg melenceng dkit om, gmana cara smpan teks ke notepad, dan kemudian bsa di load lagi...!
mhon bantuannya om.. :)
Om...
ReplyDeletebiar kalo di zoom nggak lari ke tengah gambar lagi gimana????
maksudnya gini...
seandainya saya mau ngezoom bagian titik
x=-38
y=38
nah biar titik itu yang terus di zoom gimana??
aku pakek script diatas kalo di zoom tetep lari ke gambar bagian tengah
mohon bantuannya
^_^
@Anonymous & @Hidan Noazoro
ReplyDeleteJawabannya pending dulu yah. Saya nyari installer flash mx dulu :)
iya ditunggu OM
ReplyDeleteArigato gozaimas!!^_^
bos ,,, pie iki ,,, aku buat zoom kok pas di zoom larinya ke pojok ?
ReplyDeleteMAPS w 3010.3
MAPS h 3181.3
dokumen setting 700 px x 600 px
actions button zoom saya
on (release) {
peta._width += 80;;
peta._height += 100;;
}
aku indak pakek "action actions for frame 1"
dan indak pakek titik2 lokasi juga..
mohon bantuannya ya ya ya ,,,,hahaha,, mumet rek
muach muach ckcckck
@Hidan Noazoro @Anonymous
ReplyDeleteMaaf sampe lupa, barusan nyoba.
Penjelasannya agak rumit, jadi nanti saja.
Untuk sementara saya upload aplikasi hasilnya, silakan dites dulu, apakah sesuai keinginan.
http://www.box.net/shared/ks5mmseb2aacc1y42hfm
Zooming masih sedikit melenceng, masih perlu beberapa logika matematika untuk perbaikan, tapi tidak jauh seperti sebelumnya.
Kalo memang ini yang dimaksud, nanti saya buat penjelasan dan file fla sourcenya.
Mas tolong diperjelas step-by-step cara buat "jump to location"nya, karena ini menjadi fitur yang sangat berguna pada peta flash, agar kita tidak banyak menggeser peta.
ReplyDeleteLebih baik lagi kalau dibahas di bagian tersendiri.
Terima kasih.
@Anonymous
ReplyDeleteDoakan saya ada waktu yah...
mas kalo membuat peta sama tombol-tombolnya dimana? apakah boleh di capture? apakah macromedia bisa untuk peta tematik mas?
ReplyDelete@Anonymous
ReplyDeleteBisa, bisa bikin sendiri, bisa ambil yang sudah ada, tergantung kreatifitas
Iya om hampir seperti itu...
ReplyDeletejadinya ngezoomnya peta selalu di titik merah, di manapun titik merah itu berada itu maksud saya.
nah mohon bantuannya,,hehehehehehehe
terimakasih Om...
@Hidan Noazoro
ReplyDeleteIni link sourcenya:
http://www.box.net/shared/gel38cejl3dqfrap2ja8
Sebenarnya masih perlu perbaikan logika matematikanya.
Nanti kalau sempat saya buat artikel cara buatnya dengan perbaikannya di om4g.us
mas load xml di flash gmn ada gak tutorial nya,,,
ReplyDelete@harmono
ReplyDeletegk ada. coba ini
Om agus...
ReplyDeletesetelah ane coba,,
scrpinya membingungkan XD
ini scipt zoom out punyA saya yang saya ikuti dari om..
on (release) {
peta._width -= 162.35;;
peta._height -= 143.32;;
if(peta._x>400){
peta._x += ((peta._x-400)/400)*8;
}
if(peta._y>300){
peta._y += ((peta._y-300)/300)*8;
}
vXMin = ((1623.5-peta._width)/2);
vYMin = ((1433.2-peta._height)/2);
//trace(vXMin + 'v' + vYMin);
if(peta._x<400){
peta._x += ((400-peta._x-vXMin)/(400-vXMin))*(-8);
}
if(peta._y<300){
peta._y += ((300-peta._y-vYMin)/(300-vYMin))*(-8);
}
}
apakah angka dari setelah if itu mengikuti perubahan skala dari peta asli??? apa angka 300 dan 400 itu hanya contoh (if) saja???
mohon pencerahannya...
kagak bisa ngitung
@hidan
ReplyDeleteItu setengah dari nilai panjang dan tinggi peta.
bisa ngak zoom nya pada area yang diklik?
ReplyDelete@anonim
ReplyDeleteBisa. Tinggal tambahin skripnya
scriptnya kasi tau dong :)
ReplyDeletenewbie
kasi tau script search seperti pada peta dari yogyes.com lah...
ReplyDeleteklo bisa tutorialnya sekalian
ReplyDeleteom, tanya gini kasusnya:
ReplyDeletesaya buat peta, nah pada peta itu dikasih tombol, misal peta jogja didalamnya ada teks nama kota, misal "malioboro" nah teks tombol tersebut bisa ikut di zoom, dan tetep bisa berfungsi sebagai tombol. caranya gimana om?
saya buat ndak bisa-bisa, peta bisa di zoom, tetapi tombol gan bisa ikut ke-zoom, lucunya lagi kalau peta di drag, tombol nya gak bisa ikut, nah lucu kan?
lagi, aku coba masukin ke mc nya peta, tapi pas dijalanin, tuh tombol gak berfungsi sebagai tombol. mohon pencerahan om...
ak kok kurang jelas ya mas..??
ReplyDeleteada tutorial yg praktek langsung dan ada gambarnya gitu lo mas...
Mas gimana cranya agar gambar petanya ndak ikut geser pas pencarian lokasi jump tapi yang geser cukup bola merahnya aja ,,, mohon bantuannya.????
ReplyDeleteOm Agus gima biar pencarian bisa dilakukan dari inputan text ???
ReplyDeleteom kalau zoom in dan zoom out dengan scrool mouse gimana??
ReplyDeleteyang full versionnya ga bisa di download aja ya,,,
ReplyDeleteyang pernah download coba taro di 4shared boleh lah, , , ,
om agus saya buat untuk centernya kagak bisa, gmn ne
ReplyDeleteon (release) {
MAPS._x = MAPS.center._x + _global.w;
MAPS._y = MAPS.center._y + _global.h;
}
arti script nya itu gmn mas agus.. tuink tuink g ngerti.. :(
scriptnya berguna banget om X))
ReplyDeletetapi ada yang mau saya tanya om, gimana caranya supaya zoom out/in ga ngelebihin ukuran aslinya. kan kalo d klik zoom out terus2an dia makin mengecil dari ukuran stage nya
wah kerennnnn..... pengen belajar ahh,, nanti tapinya.. hehe
ReplyDeleteom, saya udah download trs saya buka dan publish bisa, tp setelah saya ganti peta punyaku ga bisa pencarian dropdownlist, center, sama reset zoom-nya selalu ngaco, di pojok bawah mulu, pdhl cuma saya ganti peta, itupun sudah saya samakan instance name-nya..
ReplyDeletetu kenapa ya? makasih...
klo pada saat mapnya di geser terus di zoom tetap zoomnya ke center gimaana caranya? mohon pencerahannya,
ReplyDeletetq infonya gan
ReplyDeletePreferenzial | Foto Prewedding | Surabaya
http://surabayaprewedding.blogspot.com/
Mantapp..!!klo boleh kasih tutorial ny disini pak,,mengenai peta dan menu saling terhubung..tidak hanya menu yg menentukan arah zoom peta,,tapi zzom peta jg merubah menu :)
ReplyDeletemakasih pak
Zoom peta mengubah menu? Maksudnya?
DeleteMaksudnya yudi: yang di klik bukan menu di kanan tapi pada peta juga bisa di select,,dan secara otomatis yg di select bisa zoom in...dan menu di kanan jg ganti sesuai yg di select pak..
ReplyDeleteilustrasi ny gini : pada peta, orang men select 'yahoo!games' nah peta kemudian bergerak membesar khusus 'yahoo!games' itu,,dan menu di kanan jg yg ter select 'yahoo!Games'
sama satu lagi : apakah flash bisa terconect dengan database mysql,,terimakasih pak
@yiimr
ReplyDeleteSetiap titik target adalah sebuah object.
Yg perlu dilakukan adalah mengubah object target tersebut supaya tampak, kemudian menambah event onclick sama dengan action event dari pemanggilnya.
Misalkan pada object target yahoo tinggal tambahkan action:
_root.MAPS._x = _root.MAPS._width-_root.yahoo._x;
_root.MAPS._y = _root.MAPS._height-_root.yahoo._y;
@yiimr
ReplyDeleteflash tidak bisa konek langsung dengan database, tapi bisa berkomunikasi dengan xml.
jadi kita bisa menggunakan php sebagai jembatan: mysql dipanggil oleh php, php dipanggil oleh flash.
wah terimakasih banyak pak respon ny..mantappp..!!
ReplyDeletekalo utk dekstop based gimana y pak,,hasil dari googling pake software 3rd party kayak mdm zinc dll,,alur nya seperti apa y pak,,trims
@yiimr
ReplyDeletephp xml bisa diakses darimanapun termasuk dari aplikasi desktop.
Sedangkan zinc merupakan library sendiri, jadi tinggal gunakan zinc bisa untuk berbagai keperluan termasuk akses database.
wah terimakasih pak,,sedang di coba2..trims respon nya pak,,
ReplyDeleteyang ada di box.com mana mas linknya...???
ReplyDeletesaya coba download yang di ziddu udah ga bisa..
This comment has been removed by the author.
ReplyDeleteyang ziddu udah ga' bisa mas..
ReplyDeletehttps://www.box.com/shared/8elfsbej42
ReplyDeletehttps://www.box.com/shared/v8vkizee8o
mas kalo list box diganti button per pilihan gimana mas?
ReplyDeletethx
Buat button sebagai object, kemudian tambahkan action script:
ReplyDeleteon (release) {
_root.MAPS._x = _root.MAPS._width-_root.myspace._x;
_root.MAPS._y = _root.MAPS._height-_root.myspace._y;
}
Kalo petanya lebih dari 800 x 600 gmana?
ReplyDeletemas kalo bikin search gmn ?, as2 menyocokan array dengan input text biar geser ke tempat peta jika sama gmn...
ReplyDeleteOm,,ini Yudi,,link full version nya mati om yang di box.com
ReplyDeleteboleh upload lagi om??
btw postingannya keren om,,seru kayaknya
@Yudi,
ReplyDeleteCoba pake ini http://1drv.ms/18nrWqv